| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자격증공부
- 데이터 타입
- time.sleep
- 자격증
- 파이선
- 프로젝트
- 크롤링
- 조건문
- HTML
- django
- SQL 개발자
- SQL
- 파이썬
- scraping
- 정리
- 프로그래머스
- 1과목
- 딕셔너리
- Python
- lv0
- 슬라이싱
- 정보처리기사
- 스크랩핑
- 태그
- SQLD
- 튜플
- Crawling
- CSV
- 메서드
- 데이터베이스
- Today
- Total
나의 공부 일기
HTML) HTML태그들 본문
웹브라우저(Chrome,Edge,Firefox)등등 이들의 목적은 HTML 문서를 읽고 올바르게 표시하는것입니다.
브라우저에서는 HTML태그를 직접 표시하지 않고 이를 사용하여 문서를 표시하는 방법을 결정해주는것입니다.
웹브라우저에서 보여주는 웹페이지를 우리는 HTML을 활용해서 간단하게 만들 수 있습니다.
먼저 HTML구조에 대해 자세하게 정리해보겠습니다.

html 태그 안에 head 태그와 body 태그가 들어있으며,
대체적으로
head 에서는 화면에 보여주는 내용이아닌 기능적인 부분을 구현하는 공간이고,
body 태그안에서는 실질적으로 보여주는 영역입니다.
비주얼스튜디오 코드의 확장 프로그램인

라이브 서버를 활용하여 바로바로 화면을 확인해가며 작성해보았습니다.
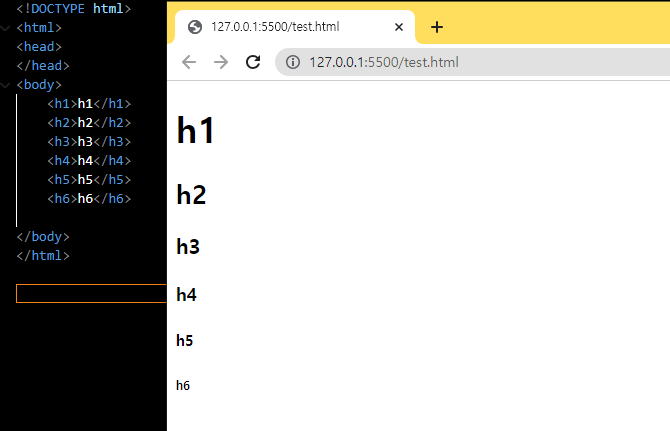
<h1~h6>

숫자가 낮은 숫자가 가장 글씨체가 가장 크고 점점 작아지는 형식입니다.
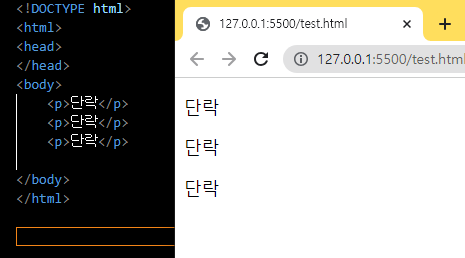
<p>

하나의 단락을 나타냅니다. 태그를 닫을때마다 자동으로 줄바꿈을 해줍니다.
<a>(링크)

a 안에 href="" 사이에 주소를 넣게되면 a태그 사이에 있는 글자를 누르게 되면 href의 해당하는 주소로 넘어가게 됩니다.
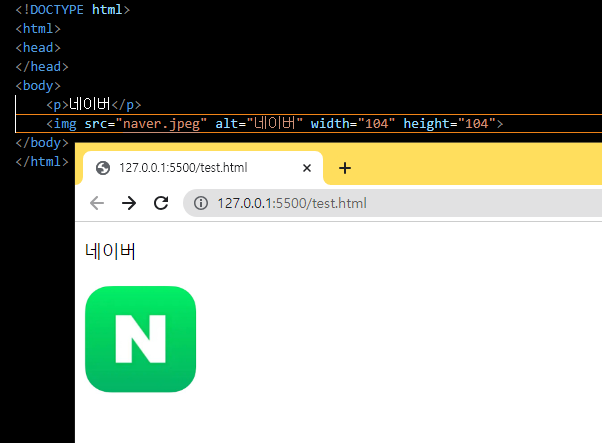
<img>

이미지 태크를 이용해서 src에 그 사진의 위치를 넣고, alt에 오류가 날 경우 나오는 대체 택스트를 입력해놓습니다.
width height로 세로길이와 가로길이를 정하면 이처럼 이미지가 나오게 됩니다.
이런 기본 태그들이 많으니 다양하게 활용할 수 있습니다.
html태그들은 기본적으로 대소문자를 구분하지 못합니다.
<p> 와 <P> 는 동일하게 인식을하여 <p> </P> 이렇게 할 수 도 있습니다.
html에서 표준은 소문자 태그를 요구하지는 않지만 보통 html에서 소문자를 사용하길 권장하고 있습니다.
Xhtml과 같은 더 엄격한 문서 유형에 대해 소문자를 요구하고 있습니다.
여기까지 더 자세하게 html태그들에 대해 정리해보았습니다.
다음은 html의 속성에 대해 정리해보겠습니다.

'HTML > 정리' 카테고리의 다른 글
| HTML) HTML속성(Attribute) (1) | 2023.11.13 |
|---|---|
| HTML) HTML이 무엇인가? (0) | 2023.11.09 |


