| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTML
- 정리
- 튜플
- Python
- 스크랩핑
- django
- 데이터베이스
- 자격증
- 정보처리기사
- 슬라이싱
- 크롤링
- 프로젝트
- time.sleep
- 1과목
- SQL 개발자
- 딕셔너리
- 데이터 타입
- 조건문
- lv0
- Crawling
- CSV
- scraping
- 태그
- 파이썬
- 프로그래머스
- SQL
- 자격증공부
- 메서드
- 파이선
- SQLD
- Today
- Total
나의 공부 일기
HTML) HTML속성(Attribute) 본문
모든 HTML 요소는 속성을 가질 수 있으며, 속성은 요소에 대한 추가 정보를 제공해줍니다.
또 속성은 학상 시작 태그에 지정하며, 일반적으로 name="value"와 같은 이름/값 쌍으로 작성합니다.
수 많은 속성이 있는데 많이 사용되는 속성들만 정리해보겠습니다.
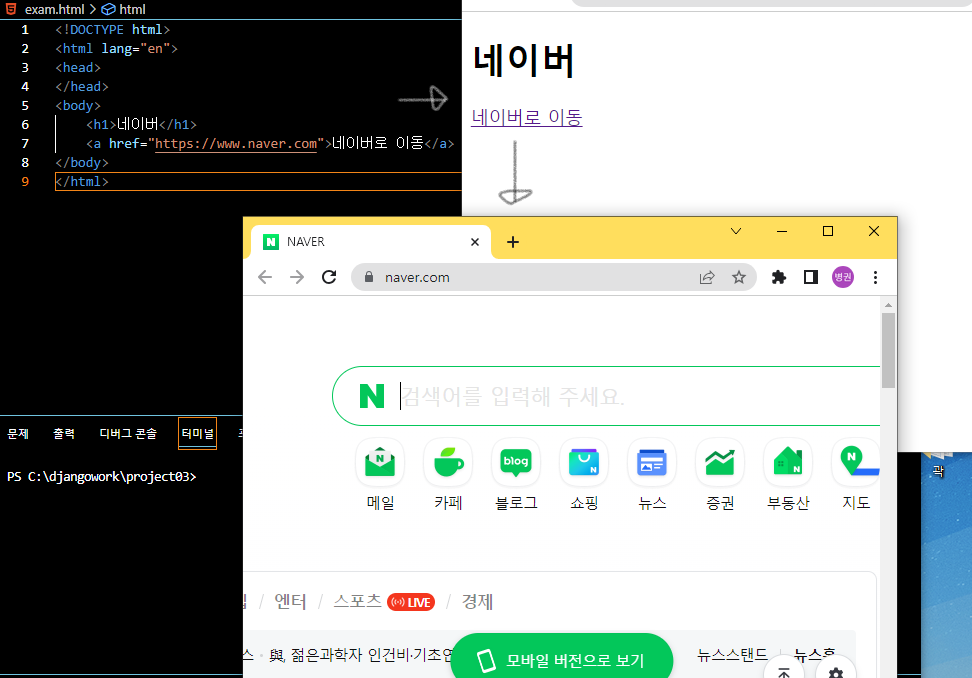
HTML속성중에 href 속성이 있습니다.
<a> 태그 안에 들어있는 속성이고, 이 a 태그는 하이퍼링크를 정의하는 태그입니다.
href속성을 통해 이 링크가 이동하는 페이지의 URL을 지정해줍니다.

다음은
페이지에 이미지를 삽입하는데 사용되는 img 태그에 쓰이는 src속성이 있습니다.
src속성으로 표시할 이미지의 경로를 지정해줍니다.

alt 속성은 이 이미지가 오류가 날 경우 표시되는 문자를 표시합니다.
추가로 width속성으로 사진의 가로크기를 정하고, height속성으로 사진의 세로 크기를 정해줍니다.
이 속성들은 기본 픽셀 단위로 지정해줍니다.
src속성에 URL을 지정하는 방법은 두 가지가 있습니다.
첫번째로 절대 URL로 다른 웹사이트에서 호스팅 되는 외부 이미지에 대한 링크를 적어줍니다.
이 외부 이미지는 저작권이 있을 수 있으며, 외부 이미지를 제어할 수 없습니다.(갑자기 제거되거나 변경 될 수 있습니다.)
두 번째로 상대 URL 입니다. 웹 사이트 내에서 호스팅 되는 이미지에 대한 링크를 해줍니다.
여기서 URL에는 도메인 이름이 포함되지 않습니다.
URL이 슬래시 없이 시작되면 현재 페이지를 기준으로 합니다.( ex) src="naver.jpeg" )
URL이 슬래시로 시작하면 도메인을 기준으로 합니다.( ex) src="/images/naver.jpeg")
일반적으로 상대 URL을 사용하는 것이 가장 좋습니다. 도멘인을 변경해도 경로가 깨지지 않기 때문이죠
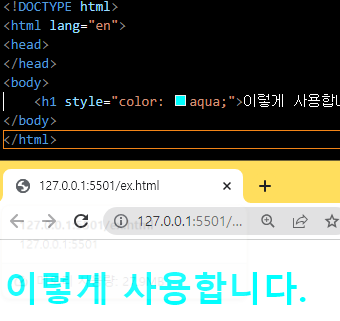
다음은 style속성 입니다.
색상, 글꼴, 크기 등과 같은 요소에 스타일을 추가하는데 사용합니다.

color 말고도 더 다양한 것들도 많이 있습니다.
원하시는 것을 골라서 사용하시면 됩니다.
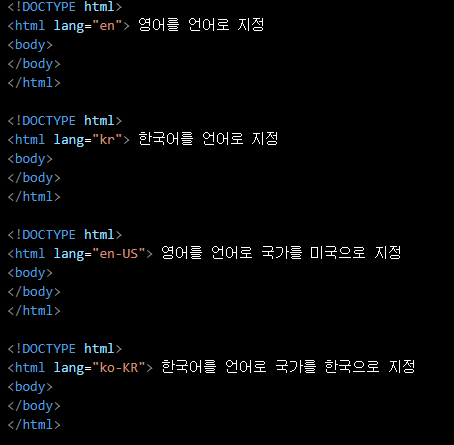
다음은 언어 속성 입니다.
웹 페이지의 언어를 선언하려면 항상 <html> 태그 내부에 lang속성을 포함해야 합니다.
lang속성은 검색 엔진과 브라우저를 지원하기 위한 속성입니다.
추가로 국가코드는 lang속성의 언어 코드에 추가할 수도 있습니다.
처음 두 문자는 HTML 페이지의 언어를 정의하며 마지막 두 문자를 국가를 정의해 줍니다.

마지막으로 제목 속성입니다.
제목 속성은 title요소에 대한 몇 가지 추가 정보를 정의합니다.
제목 속성의 값은 요소 위로 마우스를 가져가면 툴팁으로 표시됩니다.

html 속성 중 자주 쓰이는 것에 대해 정리해 보았습니다.

'HTML > 정리' 카테고리의 다른 글
| HTML) HTML태그들 (0) | 2023.11.10 |
|---|---|
| HTML) HTML이 무엇인가? (0) | 2023.11.09 |


